Figure 1. Fullscreen view 
|
Summary:- No status bar, no header bar, no category bar, no back button.
- Make sure all necessary navigation commands are in the options list or drawn on the view:
- Options and actions.
- Continue.
- Back/Exit.
- There is no automatic scrolling support for canvas.
- If the content exceeds the canvas, the content is cropped.
- If there is a need to scroll the content (e.g. game area), scrolling/dragging the content needs to be handled with custom controls.
|
Java:
Related design guidelines:
|
Note: If the full screen canvas does not meet your demands, try
Forms and
CustomItem instead.
Patterns
| 'Show Menu list' button |
|
|---|
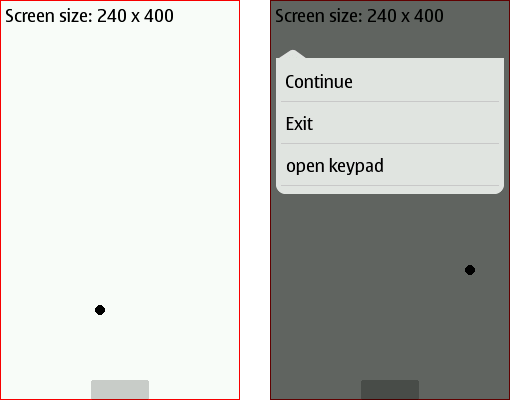
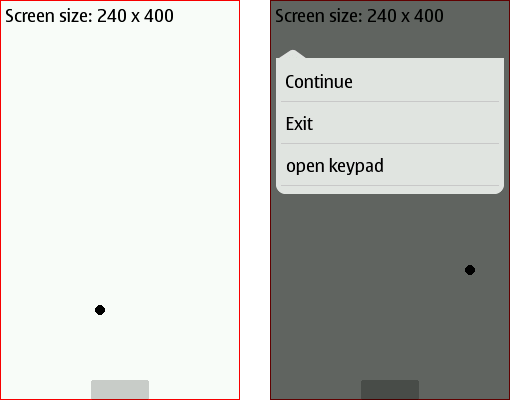
Figure 2. Full screen view and Full screen menu list 
|
- For immersive apps or custom layouts.
- If Pointer methods of Canvas Class are not used, a "Show menu list" button is shown (light grey area at the bottom of the view).
- This gives user access to Options list and commands placed there.
- This feature is available for compatibility reasons, and should be avoided for MIDlets using Full screen Canvas.
- If Pointer methods are used, the "Show menu list" button is not accessible.
- All chrome and navigation elements have to be added according to the applications' needs.
- The view itself or 'Menu' (options list) must contain all navigation elements and commands:
- Continue.
- Back/Exit.
- Open keypad.
- Pop-up list can be used on top of Full Canvas.
- Provides an options list that has the platform look and feel.
|